外部ファイルで定義する
この方法はHTMLファイルとは別にCSSファイルを作り、
HTMLファイルからCSSファイルを呼び出すことで
スタイルを適用する方法です。
言葉は難しそうかもしれませんが、実際は難しくありません。
というか、楽で楽で、という方法です。
できるだけ この方法を使うことをおすすめします。
ではまず、CSSファイルを作ります。
まずはテキスト文書を作ってください。
テキスト文書ではなく、テキスト ドキュメントの場合もあります。

すると以下のようなものが作成されます。

で、例によってリネーム。
名前を変更します。
001.css
あたりが順当でしょうか。
適当に付けてください。
で、以下のダイアログが出ますが、
気にせず「はい」を押します。

と、これで完成です。
まあ、簡単ですね。
では次に、CSSファイルを編集します。
これも簡単です。
編集はメモ帳でできるので、
メモ帳でさきほど作ったCSSファイルを開いてください。
当然ですが、まだ真っ白です。

ここで、スタイルを適用したいタグ名と、
適用する属性、値を入力していきます。
これは、前のページの<head> 〜 </head>の方法から、
<style type="text/css"><!-- --></style>を省いたものです。
なので、少なくとも複雑になったということはありません。
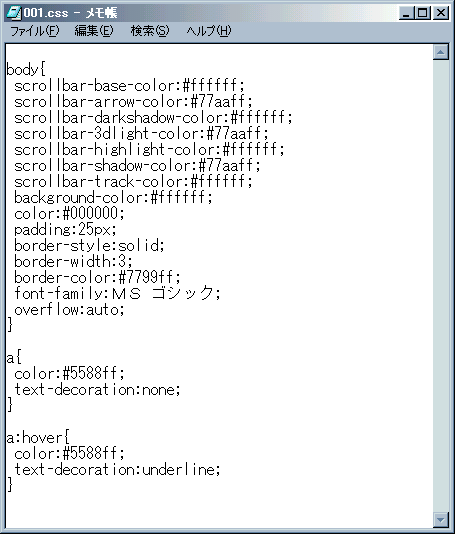
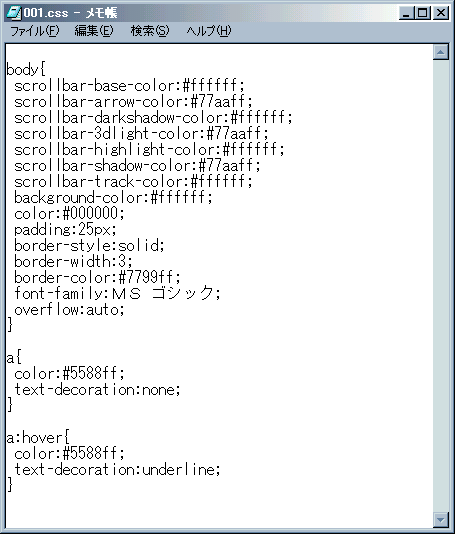
このホームページで使っているものが以下のものです。
( いちおうダウンロードできるようにしておきます。 )

編集が完了したら上書き保存をして閉じます。
で、最後にHTMLファイルからCSSファイルを呼び出します。
これも簡単なタグをひとつ入れるだけです。
<head> 〜 </head>に以下のタグを入れてください。
<link rel="stylesheet" href="001.css" type="text/css">
ファイル名が違うときは自分で変えてくださいね。
次は スタイル適用の優先順位 です。
メニューに戻ります。