トップページを作る(フレーム)
では、さっそくトップページを作っていきます。
なお、ここではフレームページを作ります。
まずはホームページを構成するページをいくつか用意します。
ここでは、
index.html
menu.html
top.html
profile.html
gallery.html
link.html
を用意してみます。
ページの中身はとりあえず 後で編集してください。
ただ、menuなどと書いておかないと
きちんと表示されているのかわからないかもしれないので、
適当に何か書いておいてください。
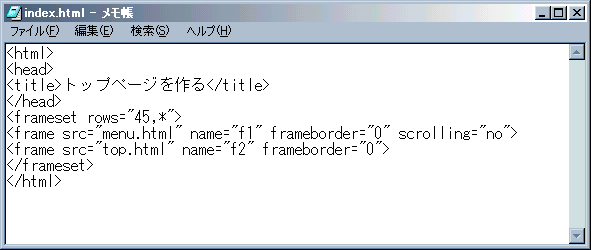
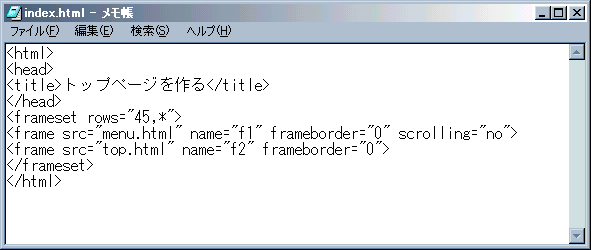
まずは、index.htmlを編集します。

フレームとなるページには<body>タグは使いません。
その変わりに<frameset> </frameset>タグを使います。
このとき、rowsで上下に分割、colsで左右に分割します。
また、="45,*"というのは、フレームの幅をあらわします。
*は残りの幅をあらわしています。
なお、単位はピクセルです。
="20,*,100"などと、三つ以上に分割することもできます。
次に、ページを分割した分だけ表示するページを指定する必要があります。
この場合は二分割ですので、<frame>タグを二つ記述します。
src=""で、表示するページを指定し、
name=""でフレームに名前を付けます。
フレームに名前を付けるのは、
リンクを作ったときに、target=""で
リンク先を表示するフレームを指定しなくてはいけないからです。
たとえば、<a href="〜〜〜" target="f2">〜〜〜</a>
のようになります。
また、frameborder="1"で境界線を表示、
frameborder="0"で境界線を非表示にします。
数値を大きくしたからといって境界線が太くなるわけではありません。
scrolling=""とは、スクロールバーの表示をどうするかということです。
yesで必ず表示、noで必ず非表示、autoで状況に応じて表示です。
通常はautoを使いますが、
autoと記述するなら記述しなくても同じだったりします。
なお、<frame>タグにnoresizeと入れると境界線が固定されます。
また、境界線を表示したい場合には、<frameset>タグに
border="--" bordercolor="#------" frameborder="1"
という属性を入れてください。
border="--"で境界線の幅、
bordercolor="#------"で境界線の色を指定します。
なお、ある程度の幅がないと色が反映されないようです。
ここまででトップページを二つに分けることができました。
次はメニューを作ります。
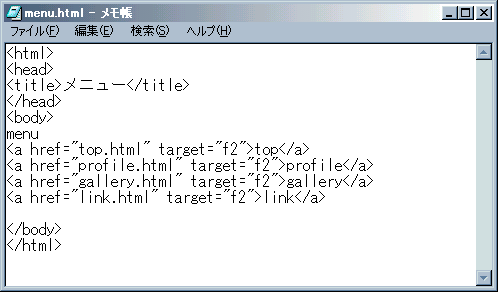
では、menu.htmlを開き、以下のように編集してください。
以下では非常に簡単な内容にしているので、
あとは自分で工夫して編集してくださいね。

これでフレームのページの基本的な形は完成です。
上掲の画像では、ターゲットが全てf2になっていますが、
表示するものによってはtarget="_blank"やtarget="_parent"などが
有効だったりします。
臨機応変に使い分けてくださいね。
以上の内容がわからない人は、こちらを参照してください。
ここで使用した全てのファイルが入っています。
( index.htmlを開いてくださいね。 )
次は テキストエリアを使う です。
メニューに戻ります。