相対パスと絶対パス
画像やリンク先などを指定する際には、
相対パスで指定する方法と絶対パスで指定する方法があります。
相対パスとは、HTMLファイルを基準としてファイルを指定するものです。
例えば、HTMLファイルと画像ファイルが同じフォルダに入っていれば、
画像ファイルのファイル名を指定するだけでいいわけです。
しかし、指定したいファイルが別のフォルダに入っているときは、
そのフォルダまで移動してからファイル名を指定することになります。
上位のフォルダに移動するときは 「../」、
下位のフォルダに移動するときはそのフォルダの名前を記述します。

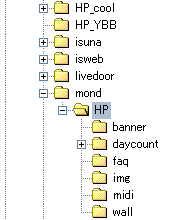
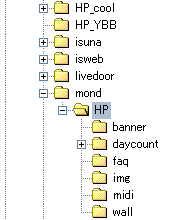
例えば、フォルダはこのように階層化されているわけですが、
HPというフォルダに入れてあるHTMLファイルから、
imgというフォルダに入れてある画像ファイルを指定するときは、
「img/画像ファイル名」となるわけです。
逆に、HPというフォルダに入れてあるHTMLファイルから、
mondというフォルダに入れてあるファイルを指定するときは、
「../ファイル名」となります。
あまり階層を深くしすぎると、
「../../../../../img/001/023/a12.jpg」などと、
上に行ったり下に行ったり、とても複雑になってしまうので、
あまりフォルダをいくつも重ねないほうがいいです。
これに対して絶対パスとは、http://からファイルを指定する方法です。
あわあわを例にとると、http://sennbei.mond.jp/HP/img/awa.png
といった感じになります。
フォルダは必要に応じて「img」「midi」「gallery」「wall」
「cursor」「banner」などの名前のものを用意します。
場合によっては「001」「002」・・・でもいいんですけどね。
時間が経つうちにファイル数が数百くらいまで増えたりしますので、
最初から分別しておくと管理が楽になります。
なお、このフォルダはアップロードするものなので、
フォルダの名前がアドレスの一部を構成することになります。
半角の英語か数字でつけてください。
フォルダを使うと その分ホームページのアドレスが長くなります。
やはり短いほうがいいですよね。
そのためか、一般に、広く浅くがいいと言われているようです。
次は 背景色を変える です。
メニューに戻ります。